Call-to-Action: Como criar textos, banners e botões que chamam a atenção para sua oferta!
Se formos ver a tradução de Call-to-action é “chamada para a ação” e significa exatamente a sua função! Sempre temos algumas ações em nossos sites que gostaríamos que os visitantes realizassem, ações que possuem grandes chances de virar negócio para negócio. Veja o exemplo:
• Visitar um página específica;
• Comprar um produto;
• Entrar em contato;
• Assinar uma newseltter;
• Pedir um orçamento;
• Fazer o download de um material;
• Fazer o download de um software;
• Realizar um cadastro;
• Pedir trial ou demo de um produto.
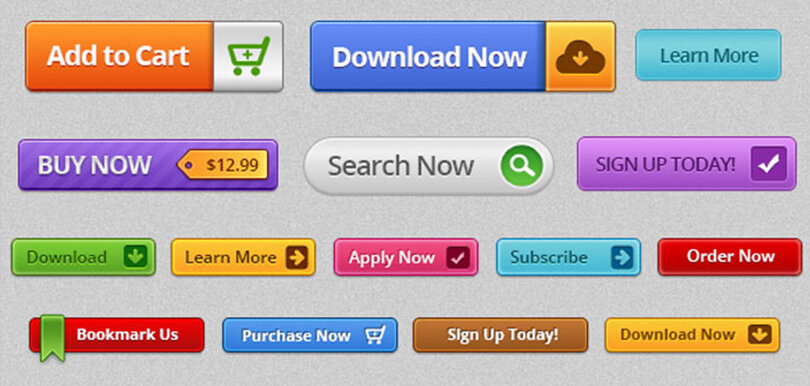
O objetivo do call-to-action (CTA) é chamar o visitante para realizar ações no seu site. Para isto os CTA’s costumam ter formas de botões, banners ou mesmo links em texto. Todas as ações que incentivem uma ação, podem ser chamadas de call-to-action! Uma Landing Page, por exemplo, tem como objetivo de levar o visitante a fazer o download do seu eBook, através do botão “Download”.
Onde devem ser colocados?
Todos os locais do seu site têm como objetivo levar o visitante a realizar uma ação, lembrando que as chamadas não podem ser exageradas, para não ter efeito contrário. O call-to-action deve estar em todas as páginas, para não deixar escapar nenhuma oportunidade!
É importante identificar quais calls-to-action devem estar em cada local do seu site, para isto é preciso pensar em chamadas para os diferentes momentos de compra. Em um blog costumam funcionar as ofertas de materiais educativos, sobre o tema do post.
• Ofertas de uma demonstração de um produto: devem estar na própria página do produto ou, por exemplo, em uma newsletter.
• Os pdfs da sua empresa, as assinaturas de emails, nas mídias sociais, em vídeos, materiais impressos e onde mais for possível comunicar.
Para conseguirmos utilizar o CTA com excelência, é preciso conquistar a atenção dos visitantes, para isto, existe uma forma bastante simples de identificar se o seu call-to-action está chamando a atenção ou não: o teste dos 5 segundos.
Chame alguém que ainda não conheça seu site e peça para ele ou ela olhar sua página. Ao final de 5 segundos, minimize o navegador e pergunte o que havia na página e o que era possível fazer lá. Se ela não responder com o conteúdo do call-to-action, é bem provável que ele não esteja funcionando tão bem quanto deveria.
Alguns cuidados devem ser tomados:
1. Tamanho
O tamanho do botão obviamente pode alterar seu impacto. Evite botões muito pequenos, principalmente em chamadas importantes. O tamanho maior indica maior prioridade.
2. Posição
Nos jornais impressos os editores sempre deixam as matérias mais importantes para a capa e, mais especificamente, antes do ponto em que o jornal é dobrado.
A Internet adaptou o conceito “above the fold” e definiu como “posição nobre” de uma página aquela parte que aparece antes de o usuário ter que rolar a barra de navegação. Portanto, lembre-se de manter seus calls-to-action mais importantes sempre “above the fold“.
3. Cores
Um dos componentes mais importantes dos calls-to-action são as cores. É impressionante a diferença que isso pode fazer nos resultados. Se existe um segredo para a boa escolha de cores, o nome dele é contraste.
Todos os elementos do site, incluindo textos, imagens e logotipo, estão concorrendo diretamente com o call-toaction pela atenção do usuário. Se você quer que o usuário olhe para uma chamada específica, ela deve sobressair-se aos olhos dele. E é isso que o contraste costuma fazer.
4. Imagens
Se conseguir combinar o texto do call-to-action com uma imagem, as chances de atrair a atenção aumentam bastante. Imagens são naturalmente mais atrativas que textos e também possuem um papel importante: dar credibilidade à oferta.
Quando mostramos a capa dos nossos eBooks, por exemplo, já mostramos que o eBook realmente existe e que possui uma aparência profissional. Isso acaba ajudando também, mas lembre-se: as imagens são complementos e não podemos utilizá-las como call-to-action principais. Os textos não podem ser deixados de lado!
5. Conquistando o interesse
Não adianta você ter um trabalho perfeito, se o visitante não se interessar. Foque nisto! E normalmente o texto é que ajuda muito nisso. Por isso calls-toaction no estilo “clique aqui” ou “fale conosco” não costumam ser recomendados: eles interessam para poucas pessoas.
O grande objetivo dessa etapa é mostrar para o visitante o que ele ganha realizando a ação, que você tem o que ele quer. Para isso, separamos mais algumas dicas:
6. Comece com verbos e seja específico!
Se o que você espera é que o visitante realize uma ação, nada melhor que um verbo para incentivar essa ação. Além disso, indique para o usuário exatamente sobre o que a oferta trata. Use, por exemplo, “receba aqui seu eBook” ou “faça seu cadastro”.
7. Crie urgência
Frases como “receba hoje”, “reserve agora”, mostram que a ação é fácil e imediata!
8. Use números
A intenção é sempre evidenciar os benefícios que o cliente terá com a ação, então deixe claro através de números: “Ganhe agora 30% de desconto” ou “Compre hoje por apenas R$15,00” são bons exemplos.
9. Ofereça algo que realmente valha a pena ser clicado
Parece óbvio, mas esta dica é a mais esquecida! Não espere que o usuário realize a ação só porque é isso que você quer. Ele só vai clicar se for do interesse dele. Por isso é importante que a oferta da chamada seja de fato interessante.
10. O que não fazer?
Evite banners animados! Diversos estudos já provaram que estamos desenvolvendo a chamada banner blindness (cegueira a banners).
Isso quer dizer que conseguimos identificar um formato padrão de propagandas e então ignorá-las facilmente, sem sequer ler. Banners animados são fortemente associados a essas propagandas, portanto há uma propensão maior a serem ignorados, mesmo que de forma subconsciente.
Não crie um CTA sem contexto! É muito importante que haja um contexto entre o que está sendo oferecido e o conteúdo do seu site.
Boa sorte e bom trabalho!